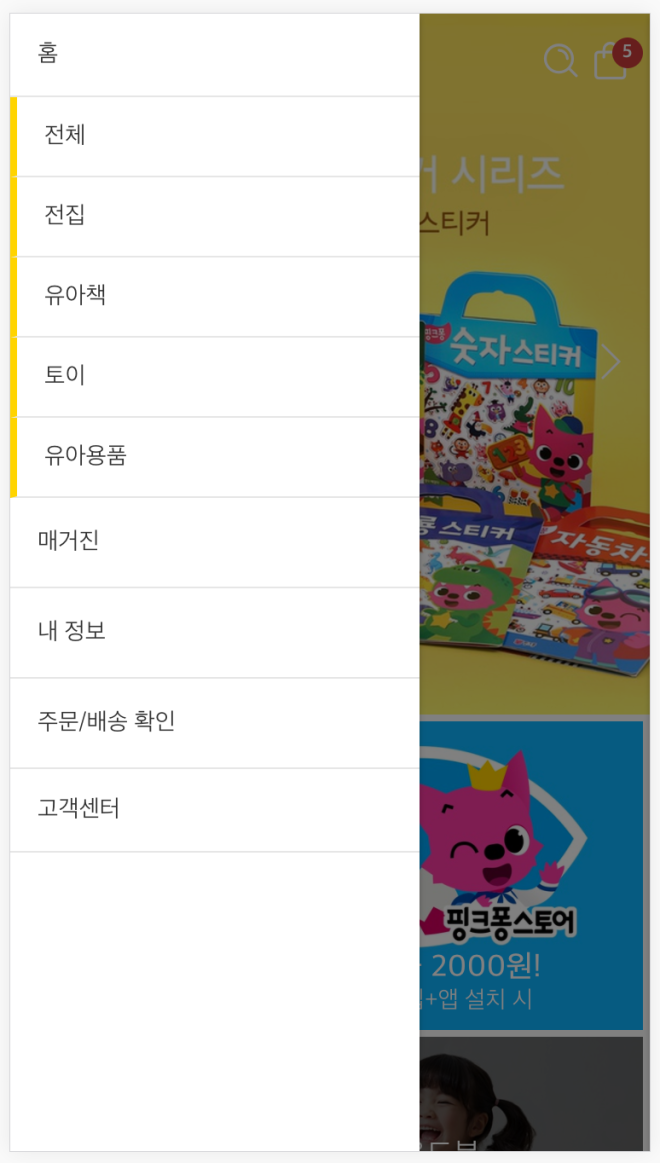
상황: 모바일에서 사이드 네비게이션이 열린 상태에서 스크롤시 body는 스크롤 되지 않게 하고싶다
Solution A: CSS
1 2 3 4 5 6 | html,body { overflow: hidden; position: relative; height: 100%;} |
PC에선 문제 없이 작동한다. 하지만 iOS 사파리랑 크롬에서는 무용지물.
Solution B: CSS – fix
1 2 3 4 5 | body { position: fixed; width: 100%; height: 100%;} |
PC, 모바일 모두 되긴 하는데 Side nav를 닫은 후에는 position이 꼬임 -> DOM 클릭해도 이벤트가 활성화 안된다.
Solution C: jQuery
1 2 3 4 | <body><div id="side-nav">사이드 네비게이션</div><div class="contents">여기에 body의 내용 넣는다</div></body> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $(function(){ $('#side-nav').on('show.bs.offcanvas', function (e) { $('#sidenav-overlay').addClass('active'); /* Disable scroll */ $('.contents').on('scroll touchmove mousewheel', function(e){ e.preventDefault(); e.stopPropagation(); return false; }); }); $('#sidenav-overlay').click(function() { $('#side-nav').offcanvas('hide'); $('#sidenav-overlay').removeClass('active'); /* Enable scroll */ $('.contents').off('scroll touchmove mousewheel'); }); }); |
jQuery on handler로 스크롤을 막는다.
HTML에서 사이드 네비게이션과 Contents 영역을 분간해두면
사이드 네비게이션 자체에서는 스크롤 가능하게 할 수 있다.